Webアシスタント業務 具体例
TASKs for Web Assistant
Webアシスタントは、WEBディレクターからの指示で既存のWebサイトへの修正・追加などを行います。
指示内容や提供された資料をよく読んで理解した上で、既存サイトの構成を確認しながら作業をします。
以下に、実際行われた作業の具体例をご紹介します。
指示内容コーディング系
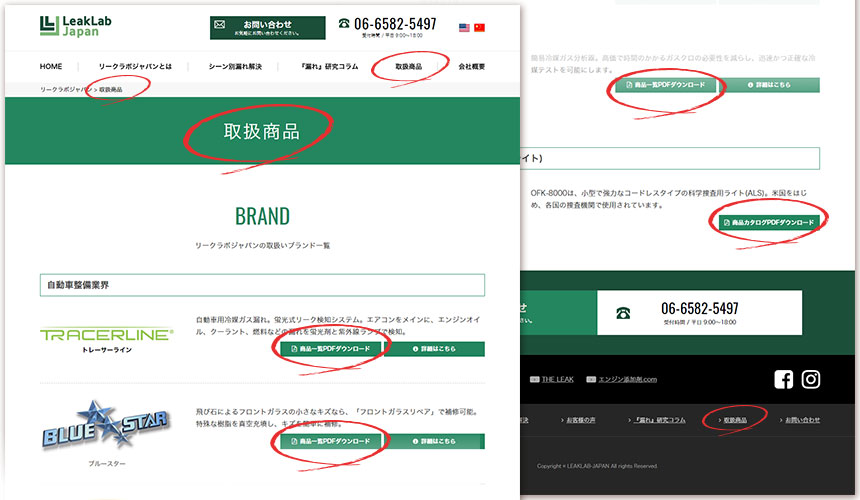
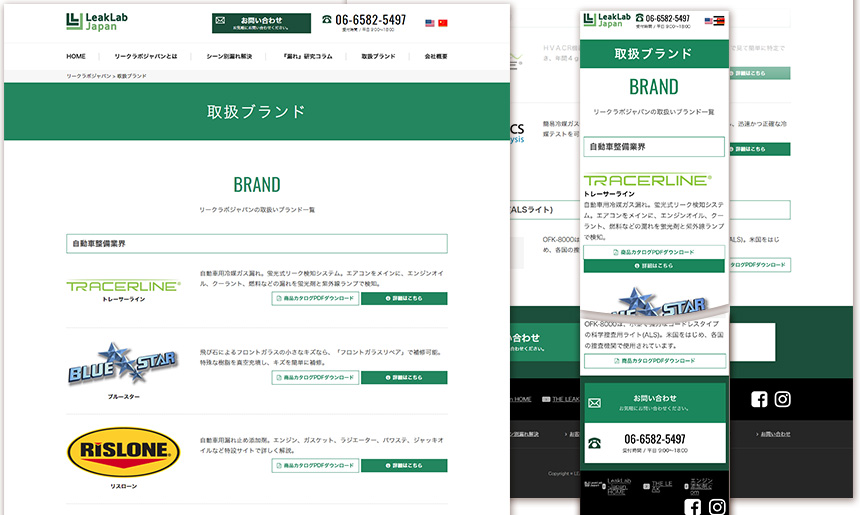
作業対象のサイト:
オイル漏れ、空気漏れ、ガス漏れなど、あらゆる産業での「漏れ」を解決するために特化した漏れ専門のプロフェッショナルが揃った企業様のサイトです。
シーン別漏れ解決策の紹介や、研究コラム、漏れ解決の為の商品一覧など掲載しています。
対象サイトの以下の点について、修正をお願いします。
●グローバルナビゲーションの「取扱商品」を「取扱ブランド」に変更
●「取扱商品」ページのタイトルを「取扱ブランド」に変更
●「取扱ブランド」ページ内の「商品一覧PDFダウンロード」ボタンを「商品カタログPDFダウンロード」に変更
(ボタンカラーが「詳細はこちら」と同じなので、背景:白・文字:緑 ・マウスオーバーで反転する)
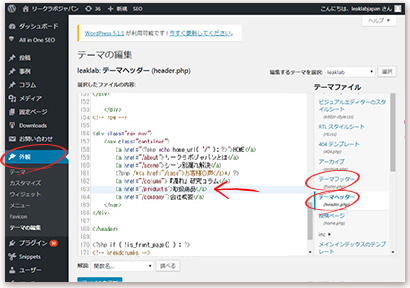
CHECK 1:既存ページの確認
変更箇所を確認します。ナビ等の修正の際は、全体を見て修正が及ぶ箇所をチェックします。

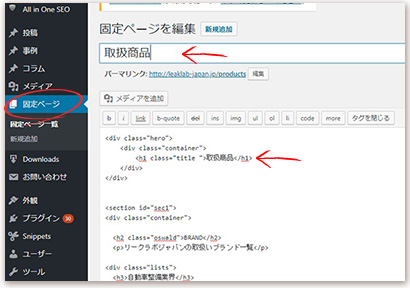
CHECK 2:Wordpressの構成を確認
修正箇所がわかれば、それがWordpressのどの場所で編集するのかを確認します。
今回はWordpressの固定ページと、header.php、footer.phpになります。
テーマファイルを編集するため、FTPSでローカル環境に該当のファイルをダウンロードし、編集後アップロードしました。


成果物
■ 固定ページ:「取扱ブランド」ページ
<div class="hero">
<div class="container">
<h1 class="title ">取扱ブランド</h1>
</div>
</div>
----------(略)-----------
<span class="name">マークスマンⅡ</span>
</dt>
<dd>
<p>エア漏れをもらさず発見!超音波でエアリークを調べる簡単・便利・安価な省電力ツール。</p>
<a href="/products-form/" class="button2"><i class="fa fa-file-pdf-o" aria-hidden="true"></i>商品カタログPDFダウンロード</a>
</dd>
</dl>
</div>
----------(略)-----------
■ header.php
<div class="row nav">
<nav class="container">
<a href="<?php echo home_url( '/' ); ?>">HOME</a>
<a href="/about">リークラボジャパンとは</a>
<a href="/scene">シーン別漏れ解決</a>
<?php /*<a href="/case">お客様の声</a>*/ ?>
<a href="/column">『漏れ』研究コラム</a>
<a href="/products">取扱ブランド</a>
<a href="/company">会社概要</a>
</nav>
</div>■ footer.php
<div class="container">
<ul class="row second">
<li><a href="/about">リークラボジャパンとは</a></li>
<li><a href="/scene">シーン別漏れ解決</a></li>
<li><a href="/case">お客様の声</a></li>
<li><a href="/column">『漏れ』研究コラム</a></li>
<li><a href="/products">取扱ブランド</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</div>■ brand_page.css(ボタンカラーの設定追加)
.products #sec1 .list .button2 {
display: inline-block;
width: 35%;
font-size: 13px;
text-align: center;
background: #FFF;
box-shadow: 0 0 0 1px #1b865c;
color: #1b865c;
padding:0.3em 0;
font-weight: 700;
align-self: flex-end;
}
.products #sec1 .list .button2:hover {
background: #1b865c;
color: #FFF;
}
.products #sec1 .list .button2 i {margin-right: 0.5em;}
@media screen and (max-width: 767px) {
/* button */
.products #sec1 .list .button2 {display: inline-block; width: 100%; }
.products #sec1 .list .button2:hover {background: #1b865c; color: #FFF;}
.products #sec1 .list .button2 i {margin-right: 0.5em;}
}
@media screen and (min-width:768px) and ( max-width:1024px) {
.products #sec1 .list .button2 {width: 50%; }
}< 結果表示 >

指示内容デザイン系
作業対象のサイト:
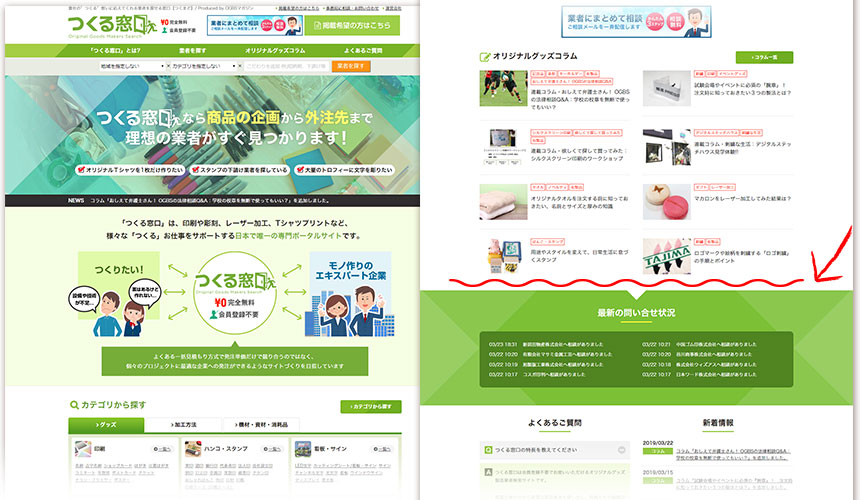
印刷、ノベルティやレーザー加工など、様々な「つくる」お仕事をサポートする日本で唯一の専門ポータルサイトです。サイトには様々な分野の下請け業者、資機材 問屋、機械メーカーなどエキスパートが登録されており、「作りたい」という希望に合あった業者がみつかります。業者検索ツールやカテゴリ表示、またオリジナルグッズを作るときに便利な情報コラム等掲載しています。
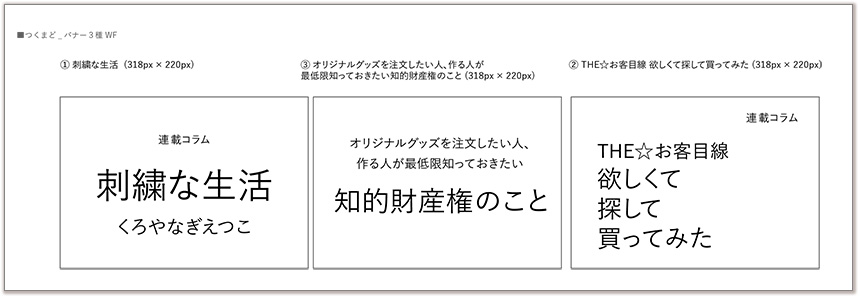
対象サイトで利用されるバナーを3点作成してください。
詳細はワイヤーフレームを確認してください。
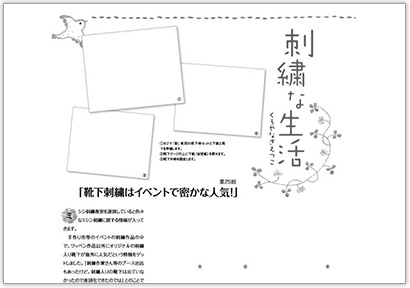
3点のうち2点は紙媒体のデザインデータがあります。
CHECK 1:提供された資料を確認
■ ワイヤーフレーム

■ 紙媒体のデザインデータ


CHECK 2:既存ページを確認
バナーの貼られる場所を確認します(図中の矢印部分)。またサイト全体の色合いやフォントも参照し、ページに合ったデザインにします。
同種のバナーがあれば規則性をみつけて合わせます。

成果物